Buenas,
Hoy vamos a proponer una nueva actividad usando unos nuevos objetos.
La actividad consiste en una pelota que irá rebotando en los objetos que encuentre a su paso, lo cuales algunos aumentarán su velocidad y otros la disminuirán, también tendremos una barra la cual iremos moviendo con el dedo, la pelota no deberá tocar el fondo de la pantalla, si lo hace la partida habrá acabado.
La actividad tendrá que tener las siguientes características:
- Un contador de puntos:
- En el se irán registrando los puntos obtenidos.
- Un botón de reiniciar.
- Cuando se pulse en él, tanto la pelota como la barra se regresarán a su posición inicial, la pelota comenzará a moverse.
- El contador de puntos se reiniciará a 0.
- Un botón de salida.
- Dos cubos:
- El primero será rojo, cuando la pelota choque contra él, la pelota perderá un punto de velocidad y la barra cambiará al color rojo.
- El segundo será Azul, cuando la pelota choque contra él, la pelota ganará un punto de velocidad y la barra cambiará al color azul.
- Una pelota:
- La pelota irá rebotando en los distintos obstáculos, cuando choque con el cubo azul sumará un punto, cuando la pelota coche con el cubo rojo perderá un punto y por último si la pelota toca el fondo de la pantalla la partida habrá acabado y la barra se cambiará al color inicial.
- Una barra:
- La barra se moverá horizontalmente con el dedo, evitando que la pelota choque contra el suelo.
Para la realización de esta actividad vamos a ver 2 elementos nuevos:
- Canvas: Es un elemento en el cual podemos meter imágenes las cuales podrán interactuar en la pantalla, moverse, etc....
- ¿Dónde está?: Palette, Basic, Canvas.
- ¿Cómo se usa?: Una vez lo has introducido en la pantalla le das el tamaño del lienzo que necesites, dentro meteremos los elementos que interactuarán.
- ImageSprite: Es un elemento el cual introduciremos dentro del "Canvas", dicho elemento se le podrá añadir una imagen.
- ¿Dónde está?: Palette, Animation, ImageSprite.
- ¿Cómo se usa?: Una vez lo has introducido dentro del "Canvas", le añades una imagen, luego esa imagen se moverá en la pantalla según le indiquemos nosotros.
Pasamos a ver como quedaría la interfaz gráfica de nuestra aplicación.
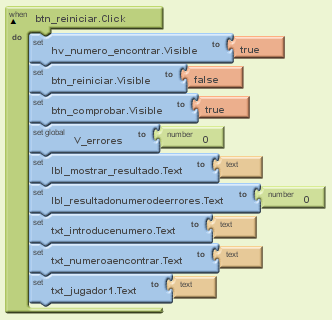
La parte interna de nuestra aplicación quedará algo así.
El resultado final de nuestra aplicación quedará algo así.
Espero que os animéis a realizarla, comenten cualquier duda y opinión.
Saludos